
Задаволены
- Новае праграмнае забеспячэнне
- 01. Google Currents
- Плюсы
- Мінусы
- Прыклад
- 02. Хранитель дрэва
- Плюсы
- Мінусы
- Прыклад
- 03. Структура Бэйкера
- Плюсы
- Мінусы
- Прыклад
- 04. Кампендыум Laker
- Плюсы
- Мінусы
- Прыклад
- 05. Kindle Publishing для перыядычных выданняў
- Плюсы
- Мінусы
- Прыклад
- 06. Adobe Digital Publishing Suite
- Плюсы
- Мінусы
- Прыклад
- 07. WordPress
- Плюсы
- Мінусы
- Прыклад
- 08. Магака
- Плюсы
- Мінусы
- Прыклад
- 09. Ствары свой уласны часопіс
- Плюсы
- Мінусы
- Прыклад
- 10. Facebook
- Плюсы
- Мінусы
- Прыклад
- Выснова
- Спадабалася гэта? Прачытайце гэтыя!
Дазвольце здагадацца. У вас велізарная каманда высокакваліфікаваных дызайнераў і распрацоўшчыкаў, якія выкарыстоўваюць ваш неабмежаваны бюджэт, каб рэгулярна публікаваць ваш прыгожы, добра напісаны кантэнт для любых тыпаў прылад. Затым кожная прылада выпрабоўваецца, каб пераканацца, што гэта інтуітыўна зразумелы і зручны для вашых пастаянных кліентаў. Мда ... напэўна, для большасці з нас гэта не рэальнасць.
Выдатная навіна заключаецца ў тым, што лічбавыя падпіскі растуць, і людзі купляюць прылады для чытання большага зместу. Гэта цікавы час для лічбавых публікацый, і такія кірмашы, як Газетны кіёск Apple, дапамагаюць спажыўцам знайсці больш таго, што ім падабаецца, і лёгка падпісацца.
Але тут праблема: версіі прылад, апаратныя магчымасці, аперацыйныя сістэмы, спецыфікацыі памяці і ўсё астатняе мяняюцца кожны дзень. Гэтаксама і колькасць змесціва, якое людзі чытаюць і ўзаемадзейнічаюць. Выдаўцы павінны мець магчымасць ахапіць як мага больш шырокую аўдыторыю, захоўваючы пры гэтым разумны працоўны працэс і бюджэт. Як гэта магчыма?
Новае праграмнае забеспячэнне
Растуць і новыя інструменты для ўладальнікаў сайтаў, кіраўнікоў кантэнтам і выдаўцоў. Ніжэй вы знойдзеце агляды 10 метадаў распаўсюджвання вашага кантэнту для больш шырокай аўдыторыі. Я ўключыў плюсы і мінусы для кожнага інструмента, а таксама ўзоры сайтаў, каб вы маглі бачыць іх канчатковы вынік. Некаторыя патрабуюць дасведчанага распрацоўшчыка, а іншыя - больш падключаныя. Незалежна ад вашага сцэнарыя, напэўна ёсць штосьці для задавальнення вашых патрэбаў і стварэння вашай аўдыторыі.
Усё, што я згадаю ніжэй, можа дапамагчы стварыць змест, які працуе больш чым у адным месцы. Я канкрэтна не ўключыў прадукты, якія ствараюць толькі PDF-дакументы альбо толькі Flash-праграмы альбо публікуюць толькі на iPad, напрыклад.
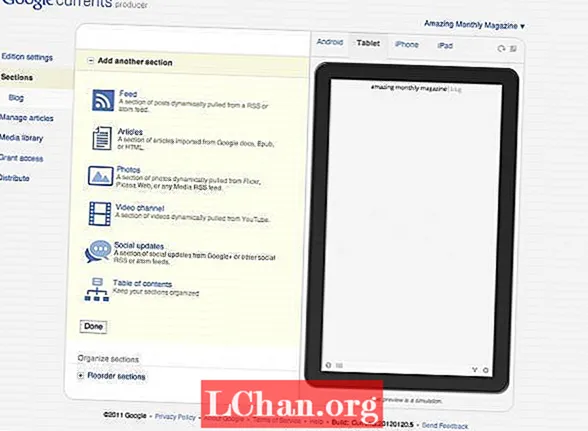
01. Google Currents
Google Currents прыблізна гэтак жа, як і перацягванне. Платформа самаабслугоўвання для выдаўцоў дазваляе ствараць розныя раздзелы вашай публікацыі і праглядаць яе ў сімулятары для Android, планшэта, iPad ці iPhone. Вы можаце імпартаваць артыкулы з Дакументаў Google, загружаць носьбіты альбо ствараць раздзелы з RSS-стужкі альбо старонкі Google+. Пакуль вы будзеце ведаць, што канчатковы прадукт будзе падобны на шмат якія дадаткі, якія збіраюць навіны, і вы з гэтым усё ў парадку, вам спадабаюцца часопісы Contents.
Плюсы
Калі вы пачынаеце з нуля і не маеце бюджэту, гэта, напэўна, выдатнае месца для пачатку. Убудаваныя трэнажоры забяспечваюць імгненную зваротную сувязь з выглядам і стылем, які вы ствараеце.
Мінусы
Я палічыў сістэму неінтуітыўнай. Часцяком раздзелы, якія я ствараў, працавалі ў некаторых фарматах высновы, а не ў іншых, і часам адладжваць было складана. Калі ў вас ёсць дызайнер, гэта можа збіць іх з розуму. У вас няма вялікага кантролю над выхадам, тэмай альбо стылем часопіса.
Прыклад
Гуд выкарыстоўвае асноўны макет сеткі Google Currents, каб разбіць свой часопіс на такія раздзелы, як "Навіны", "Бізнес" і "Дызайн". Самі раздзелы падобныя на макет у стылі Flipboard з жэстамі, якія праводзяць пальчыкам.

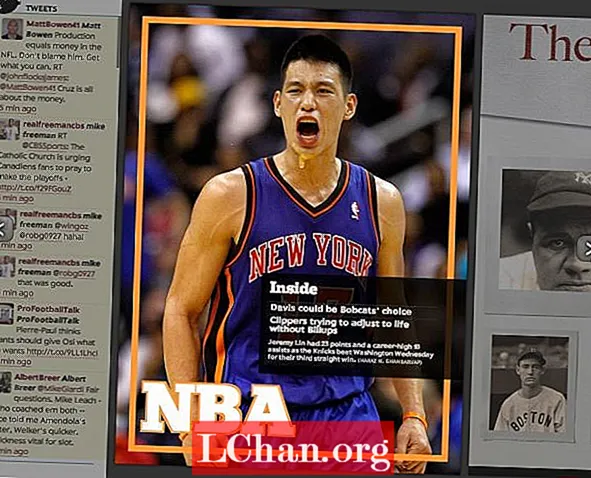
02. Хранитель дрэва
Treesaver - гэта структура JavaScript, якая дапамагае ствараць пагінаваныя макеты ў стылі часопісаў з выкарыстаннем HTML5 і CSS3. Навігацыя па часопісе Treesaver інтуітыўна зразумелая, дынамічныя макеты змяняюцца ў адпаведнасці з экранам любога памеру.
Плюсы
Treesaver - гэта, напэўна, лепшы фармат для змесціва, якое вы чытаеце ў перапоўненым прыгарадным цягніку. Хуткае, інтуітыўнае правядзенне пальцам, каб змяніць старонкі, значна прасцейшае, чым пракрутка і спроба захаваць сваё месца. Проста "пакаштуйце", і вы можаце хутка прачытаць артыкулы.
Рэакцыйная структура малюнкаў Treesaver гарантуе загрузку прыладай выявы адпаведных памераў. Гэта крута, бо выявы не павінны быць аднолькавымі, што можа быць вельмі магутным для рэкламадаўцаў.
Мінусы
Treesaver не мае адзінай афіцыйнай сістэмы кіравання змесцівам, звязанай з ім, таму можа спатрэбіцца шмат часу альбо для стварэння змесціва ўручную, альбо для стварэння сістэмы для фармавання змесціва ў фармаце Treesaver. Ёсць убудова для Expression Engine (EESaver) і адзін для Django (DjTreesaver), а таксама ёсць шаблоны і шаблоны.
Прыклад
Sporting News стварылі сваё лічбавае выданне разам з Treesaver, і яно выдатна працуе як у дадатку для iPad, так і ў настольным аглядальніку.

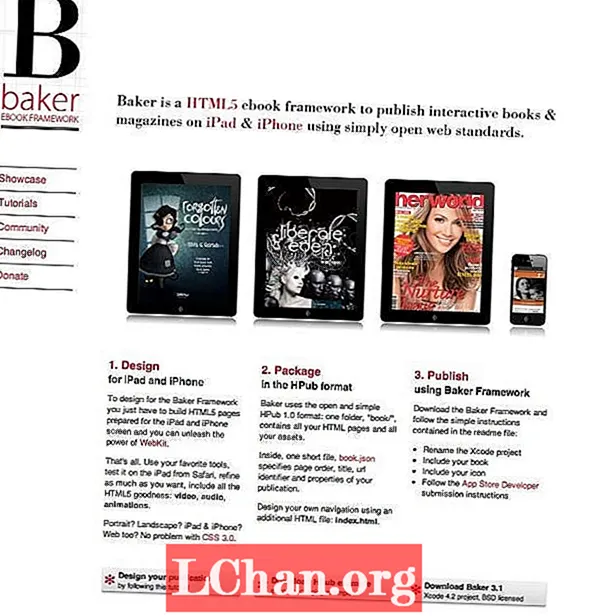
03. Структура Бэйкера
Baker - гэта структура электронных кніг HTML5 для публікацыі інтэрактыўных кніг і часопісаў, якая выкарыстоўвае адкрытыя вэб-стандарты. Вы ствараеце сваю кнігу як калекцыю файлаў HTML, CSS, JS і малюнкаў. Затым, каб стварыць дадатак для iOS, скіньце іх у тэчку з наладжаным маніфестам book.json і пабудуйце з выкарыстаннем праекта Baker Xcode. Лепшая крыніца функцый і памылак знаходзіцца на старонцы Github, гэта дасць вам уяўленне пра тое, што падтрымліваецца і чаго трэба пазбягаць.
Плюсы
У App Store ужо ёсць некалькі кніг і часопісаў, створаных Baker, так што структура працуе для многіх людзей.
Падтрымка Газетнага кіёска Apple убудаваная ў апошнюю версію Baker, таму ваш змест па змаўчанні можа быць у Газетным кіёску.
Мінусы
Хоць ёсць прыклад набору файлаў кніг HTML, якія можна загружаць на Github, аднак няма асаблівых рэкамендацый адносна таго, што вы можаце ці павінны зрабіць, каб зрабіць платформу максімальна.
Прыклад
Baker вядзе абноўлены спіс кніг і часопісаў, створаных з іх рамкамі. Лепшы спосаб адчуць іх - загрузіць некалькі і паглядзець. У той час як вы можаце выкарыстоўваць кнігу-ўзор HTML5 у якасці шаблону для кніг HTML5, Baker факусуюць на кнігах для прылад iOS.

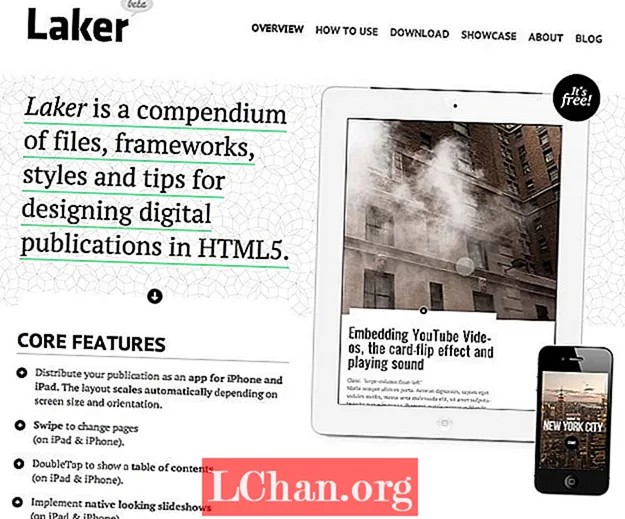
04. Кампендыум Laker
Зборнік Laker пабудаваны на вяршыні The Baker Framework, але ён больш факусуецца на HTML5-аспекце лічбавых публікацый у параўнанні з Baker, які больш факусуецца на публікацыях iOS. Laker - гэта набор файлаў, кіруючыя прынцыпы дызайну і стылі, каб зрабіць публікацыю ў HTML5, якую можна пераўтварыць у дадатак для iOS. Ён выкарыстоўвае такія рэчы, як Less Framework, jQuery і jPlayer, а таксама для паляпшэння кампанентаў дызайну і ўзаемадзеяння сваіх твораў.
Плюсы
На вэб-сайце Laker выдатна падрабязна паказаны яго характарыстыкі і кампаненты, таму вы можаце вельмі хутка ўбачыць, якія часткі даступныя і як імі карыстацца.
Мінусы
Для таго, каб лепш скарыстацца Laker, вам трэба вельмі камфортна карыстацца такімі рэчамі, як Less і jQuery. Калі вы знаёмыя з імі, вы можаце ствараць прыгожы дызайн, але, калі не, вашы публікацыі могуць быць крыху абмежаванымі.
Прыклад
Вітрына Laker уключае як часопісы, так і кнігі, якія можна загрузіць у App Store. Аўтамабільная праграма, створаная аўтарам The Laker Compendium, дае выдатны агляд таго, на што здольныя публікацыі Laker Compendium.

05. Kindle Publishing для перыядычных выданняў
У цяперашні час Kindle Publishing для перыядычных выданняў знаходзіцца ў бэта-версіі. Аднак гэтая сістэма простая ў выкарыстанні і ператварае ваш кантэнт у версію ў рэжыме ZIP, якую вы можаце прапанаваць бясплатна на сваім сайце альбо прадаць на рынку Amazon. Шмат папулярных чытачоў таксама могуць чытаць фармат ZIP.
Плюсы
Гатовы паток прыбытку, безумоўна, дапамагае палегчыць продаж вашага кантэнту.
Мінусы
Фарматаванне, дазволенае Kindle на дадзены момант, трохі абмежавана, таму, магчыма, вам прыйдзецца паспрабаваць некалькі версій вашага змесціва, перш чым вас задаволіць знешні выгляд.
Прыклад
Штомесячная падпіска на Kindle на Washington Post каштуе 11,99 долараў і ўключае бясплатную двухтыднёвую пробную версію. Выданні штодня дастаўляюцца на ваш Kindle па бесправадной сетцы, і ён падтрымлівае ўсе прылады сямейства Kindle, за выключэннем Kindle Cloud Reader.

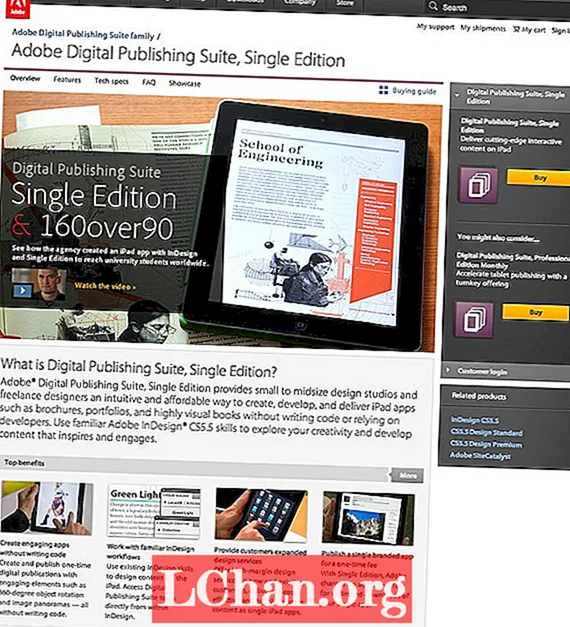
06. Adobe Digital Publishing Suite
У той час як Adobe Digital Publishing Suite у цяперашні час сканцэнтраваны на стварэнні інтэрактыўнага вопыту лічбавага чытання для планшэтных прылад, яны дэманструюць прыкметы пашырэння ў больш HTML5 і міжплатформенны працэс вытворчасці для прылад. У цяперашні час сістэма складаецца з размешчаных сэрвісаў і тэхналогій прагляду. Ён выкарыстоўваецца выдаўцамі, якія шмат у чым абапіраюцца на InDesign, паколькі эканоміць час інтэграцыі. Аднак зусім нядаўна яны абвясцілі пра свае планы па мадэрнізацыі існуючай сістэмы, каб дазволіць размяшчэнне вадкасці праз HTML5. Гэта дало б выдаўцам магчымасць публікаваць для некалькіх платформаў, уключаючы розныя памеры мабільных прылад.
Плюсы
Вельмі мала змяняецца працоўны працэс для людзей, якія ўжо знаёмыя з прадуктамі Adobe.
Мінусы
На дадзены момант выхадныя фарматы толькі для планшэтаў: iPad і Android.
Прыклад
Выдавецкая галерэя Adobe мае мноства публікацый, якія вы можаце спампаваць зараз для планшэтаў iPad і Android, у тым ліку даведнікі і часопісы з усяго свету.

07. WordPress
WordPress - гэта сістэма кіравання інфармацыяй для многіх інтэрнэт-выданняў, такіх як часопіс Contents і Bangor Daily News. WordPress - гэта добры спосаб дазволіць некалькім аўтарам дадаваць змесціва ў публікацыю, даючы выдаўцу шмат магчымасцей наладзіць знешні выгляд. Штодзённыя навіны Bangor стварылі вельмі цікавую сістэму, якая таксама дазваляе публікаваць з Google Docs у WordPress, а затым пераходзіць у Adobe InDesign для свайго друкаванага выдання.
Плюсы
Суполка вакол WordPress вялікая, таму вялікая верагоднасць таго, што ўбудовы, неабходныя для такіх рэчаў, як сяброўства, абмежаваны кантэнт для непадпісантаў і мабільнае фарматаванне, ужо існуюць.
Мінусы
WordPress па сутнасці з'яўляецца рухавіком для вядзення блога. Такім чынам, калі вы шукаеце што-небудзь для апублікавання змесціва штодня ці штотыдзень, гэта можа падысці. Аднак, калі вы шукаеце больш упакаваную публікацыю, напрыклад штомесячны часопіс са стартам і фінішам, хутчэй за ўсё, спатрэбіцца яго наладка.
Прыклад
Змест быў пачаты ў лістападзе 2011 года і прысвечаны стратэгіі ўтрымання, выданню ў Інтэрнэце і рэдакцыі новых школ.

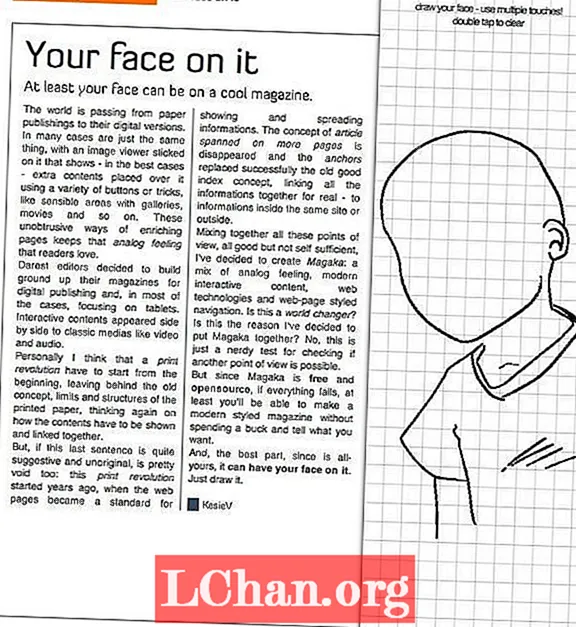
08. Магака
Magaka - гэта структура часопіса HTML, якая працуе на многіх прыладах і аглядальніках. Аднак яго фармат моцна адрозніваецца ад многіх іншых сістэм, разгледжаных у гэтым артыкуле. Magaka працуе, загружаючы файл HTML, які загружае фреймворк Magaka, а затым выцягвае дадзеныя часопіса са структуры JSON. Сюды ўваходзяць метаданыя, загаловак, змест і ўсё паміж імі. На самай справе, вы нават можаце паказаць некалькі версій вашай публікацыі ў гэтай структуры і паказаць правільную, зыходзячы з памеру экрана прылады, арыентацыі і асаблівасцей прылады.
Плюсы
Узор часопіса мае некалькі унікальных і цікавых інтэрактыўных кампанентаў, такіх як маляванне, што робіць яго прыемным для чытання.
Мінусы
Для кагосьці, хто не знаёмы з JSON і JavaScript, камфортна спачатку Magaka можа адчуваць сябе занадта складана.
Прыклад
Часопіс Sample, які прадастаўляецца Magaka, цікавы ў асноўным сваёй інтэрактыўнасцю. Вы можаце намаляваць сябе ў часопісе, напрыклад, вывучыць розныя варыянты навігацыі, паглядзець эксперыментальную рэкламу і паспрабаваць чытаць як па гарызанталі, так і па вертыкалі. Магчыма, гэта не самы прыгожы часопіс, але, безумоўна, гэта прываблівае ўражанне.

09. Ствары свой уласны часопіс
Калі вам зручна распрацоўваць і ствараць HTML, чаму б не паспрабаваць зрабіць свой уласны нуль? Для невялікіх публікацый, якія валодаюць уласным вопытам, HTML - гэта гнуткае палатно. Сістэмы сетак, такія як 960, Blueprint і Golden Grid System, - усе добрыя сістэмы, якія дапамогуць стварыць асноўную структуру для вашага дызайну. Адсутнасць шаблонаў - гэта хвалююча для некаторых людзей і жудасна расплывіста для іншых. Але калі вы хочаце дасягнуць вялікай колькасці творчых здольнасцей і вам не падабаецца адчуванне, што вас укладваюць у рамкі, магчыма, вам добра падыдзе распрацоўка кожнай старонкі з нуля.
Плюсы
Без якіх-небудзь абмежаванняў вы дакладна не імкнецеся падбіць дызайн у дрэнна падагнаны каркас.
Мінусы
Адсутнасць структуры можа быць занадта адкрытай для некаторых людзей.
Гэта працуе толькі для каманды з выдатнымі навыкамі HTML і CSS, і гэта можа заняць шмат часу.
Прыклад
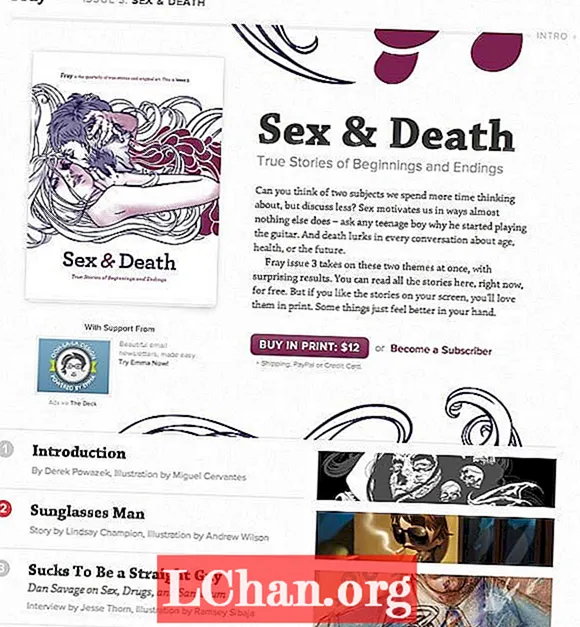
Фрэй існуе ў той ці іншай форме з 1996 года. Цяпер гэта серыя кніг, якія выпускаюцца самастойна, кожная з якіх прысвечана цэнтральнай тэме апавядання. Вы можаце набыць іх нумары на сайце, падпісацца альбо праглядзець HTML-версіі. Артыкулы складаюцца ў простым HTML і пракручваюцца па вертыкалі, кожны з якіх суправаджаецца ўласнымі ілюстрацыямі.

10. Facebook
За апошнія некалькі месяцаў мы назіраем рост колькасці выдаўцоў, якія выкарыстоўваюць Facebook для распаўсюджвання свайго кантэнту. Напрыклад, "Guardian" і "Wall Street Journal" стварылі дадаткі Facebook, якія працуюць, публікуючы гісторыі ў Facebook і дазваляючы чытачам каментаваць і ўзаемадзейнічаць з гісторыямі ў Facebook.
Плюсы
Facebook забяспечвае гатовую аўдыторыю, таму патэнцыял адкрыць новых кліентаў і чытачоў вялікі.
Мінусы
Праграмы з вялікай колькасцю матэрыялаў для чытання маюць тэндэнцыю перакрываць і раздражняць сяброў чытачоў, якія могуць адключыць ці схаваць дзейнасць.
Прыклад
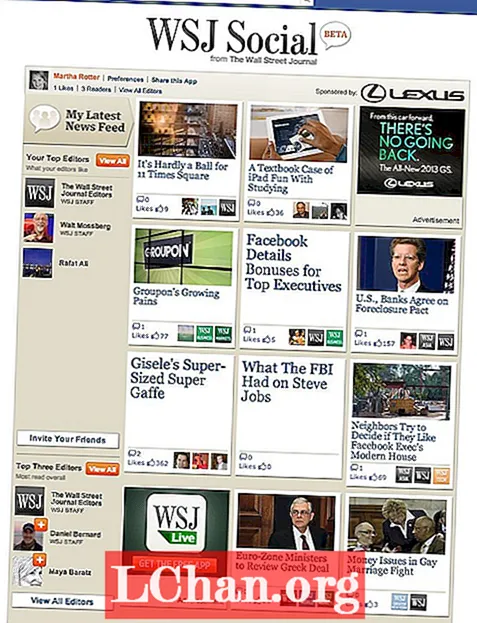
The Wall Street Journal Social бясплатна прадастаўляе свае артыкулы праз Facebook і па змаўчанні дзеліцца імі на сценах карыстальнікаў. Для людзей, якія кожны дзень праводзяць шмат часу ў Facebook, гэта здаецца добрым спосабам публікаваць і распаўсюджваць навіны і артыкулы.

Выснова
Што далей? Гэта пакуль пытанне без адказу. Няма дакладных адказаў на такія праблемы, як пракрутка супраць пагінацыі. Інтуітыўна зразумелыя жэсты і ўказанні карыстацкага інтэрфейсу адрозніваюцца ў залежнасці ад прылады. Людзей хвалюе інтэрактыўны змест для навучання, але наколькі зразумела, што ён больш эфектыўны альбо павялічвае разуменне? Ёсць яшчэ шмат даследаванняў і адкрыццяў, таму зараз гэта такая захапляльная вобласць. Але каб даведацца больш ад людзей, якія шмат думаюць аб гэтай галіне, праверце некалькі наступных уплывовых аўтараў і выступоўцаў пра лічбавыя публікацыі і вопыт чытання.
- Крэйг мод
- Хой Він
- Олівер Райхтэнштэйн
- Роджэр Блэк
- Марк Боўлтан
- Дуглас Хебард (Talking New Media)
Таксама зірніце на гэтыя штогадовыя падзеі:
- Канферэнцыя TOC (Tools of Change) ад O’Reilly
Марта Ротэр з'яўляецца сузаснавальнікам Woop.ie і нядаўна запусціла ірландскі тэхналагічны часопіс Idea. Марта рэгулярна піша пра тэхнічныя і лічбавыя выданні. Яна чытае лекцыі па веб-распрацоўцы ў Нацыянальным каледжы Ірландыі і кіруе OpenCoffee Dublin.
Спадабалася гэта? Прачытайце гэтыя!
- Як стварыць прыкладанне
- Загрузіце лепшыя бясплатныя шрыфты
- Лепшыя бясплатныя вэб-шрыфты для дызайнераў
- Карысныя і натхняюць шаблоны флаераў
- Лепшыя 3D-фільмы 2013 года
- Даведайцеся, што чакае дапоўненая рэальнасць
- Загрузіце бясплатныя тэкстуры: з высокім дазволам і гатовыя да выкарыстання зараз


