
Задаволены
Вэб-сайт, зручны для мабільных прылад, неабходны для сучаснага Інтэрнэт-бізнесу. Калі ваш бліскучы новы сайт не рэагуе, вы напэўна праваліце гэтую бітву за наведвальнікаў, наведвальнасць і поспех. Дарэчы, Google зрабіў гэтую бітву яшчэ больш актуальнай, дадаўшы яе алгарытмы зручнасці для мабільных прылад.
Такім чынам, вам могуць спатрэбіцца некалькі цікавых інструментаў, каб наладзіць ваш сайт і зрабіць яго рэагавальным на любы памер экрана. Сучасныя інструменты прапануюць поўны спектр паслуг па стварэнні вэб-сайта з нуля альбо па вырабе спецыяльна зробленага шаблона. Ці ўсе яны аднолькава добрыя для стварэння адаптыўнага сайта і якія іх плюсы і мінусы ў гэтым аспекце? Тут я зірну на некалькі сучасных і сучасных інструментаў стварэння сайтаў, якія абяцаюць вам спагадны дызайн сайта.
01. Вэб-паток

Webflow - адзін з найноўшых і найбольш функцыянальных інструментаў на сённяшні дзень. Ён выкарыстоўвае рэдактар WYSIWYG для стварэння дызайну і Bootstrap 3.0 для напісання кода. Пасля рэгістрацыі ў сэрвісе вы можаце пачаць сайт з нуля альбо наладзіць шаблон з Webflow Marketplace (платны або бясплатны).
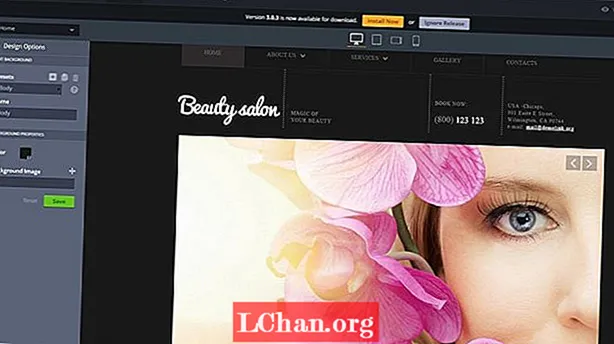
Перацягванне адміністратарскай панэлі Webflow здаецца пачаткоўцу складаным, але, безумоўна, утульным і адносна інтуітыўна зразумелым. Ён мае два рэжымы: просты і пашыраны. Яны адрозніваюцца па колькасці функцый, якія вы можаце наладзіць. У гэтай панэлі вы можаце наладзіць усё неабходнае для вашага шаблону, не пагружаючыся ў код. На самай справе, Webflow дае магчымасць наладзіць CSS, але толькі для платных уліковых запісаў.
Вэб-сайты Webflow рэагуюць адразу. Вы бачыце, як шаблон змяняецца ў памеры для кожнай з трох прылад: працоўнага стала, планшэта і смартфона (альбо альбомны, альбо партрэтны). Вы можаце лёгка наладзіць усе элементы (памер шрыфта і малюнкаў, пракладкі і г.д.), каб наладзіць свой вэб-сайт у адпаведнасці з гэтымі трыма асноўнымі кропкамі спынення.
Плюсы:
- Спагадны без продажу
- Дазваляе рэгуляваць, каб цалкам адпавядаць любой прыладзе
- Тры асноўныя памеры экрана (уключае смартфон у альбомным і партрэтным рэжымах)
- Пашыраная прыборная панэль
- Дазваляе наладжваць CSS
Мінусы:
- Бясплатны план абмежаваны ў магчымасцях (рэдагаванне CSS і HTML не дазваляецца)
- Вы не можаце бачыць панэль да рэгістрацыі
- Для пачаткоўцаў можа быць занадта складана
- Вельмі сціплыя гатовыя дызайны шаблонаў
Наступная старонка: яшчэ адзін выдатны інструмент дызайну, які рэагуе на спажыванне


