![[PS2] FREE MC BOOT ЗАПУСК ИГР БЕЗ ПРОШИВКИ БЕЗ ДИСКА ИГРЫ С ФЛЕШКИ ЖЕСТКОГО ДИСКА](https://i.ytimg.com/vi/JJZV4G2tnnk/hqdefault.jpg)
Задаволены
- Ведайце свае азначэнні
- Лічэбнікі ў навігацыі
- Лічэбнікі ў календарах
- Лічэбнікі ў дадзеных
- Пяць прыкладаў для праверкі
- 01. GeckoBoard
- 02. Імажыніста
- 03. Індывідуальна
- 04. Лета ў Тэнэсі
- 05. Аўтастрада Педэмонтана Ламбарда
Як і любы іншы дызайнерскі інструмент, лічбы павінны выкарыстоўвацца як частка канцэптуальнага цэлага - яны азначаюць сэнс праз колькасць альбо паслядоўнасць. Вы можаце выкарыстоўваць іх, каб весці людзей па спісе, прыцягваць карыстальнікаў да календара або рабіць паслядоўнасць навігацыі.
Ведайце свае азначэнні
Не шкодзіць ведаць, што лічбы - гэта друкарскія сімвалы лічбаў. Так, напрыклад, «5» - гэта лічба ліку «пяць».
Лічэбнікі ў навігацыі
Лічэбнікі могуць быць выкарыстаны ў кароткіх схемах навігацыі. Звычайна лепш за ўсё больш за два раздзелы, але менш за сем. Доўгі спіс можа падацца велізарным. Паспрабуйце выкарыстоўваць лічбы, каб вашы спісы былі сціслымі і лёгка паддаюцца сканаванню.
Лічэбнікі ў календарах
Найбольш важныя даты календароў вызначаюцца зместам і кантэкстам. Калі вы разглядаеце старажытныя войны, то год, напэўна, самы важны лік. Аднак калі вы ствараеце дызайн календара для сучаснага сцэнарыя альбо пазначаеце паведамленне ў блогу, увага павінна быць нададзена даце канкрэтнага дня, а не году.
Лічэбнікі ў дадзеных
Інфармацыя ўсё больш даступная ў метрычнай форме пры вэб-дызайне, і гэта можа прынесці ашаламляльныя вынікі. Лічбы дадзеных павінны адрознівацца і лёгка чытацца. Памер можа быць выдатным спосабам прыцягнуць увагу да лічбаў, але важна захаваць візуальную спасылку на этыкетку альбо крыніцу інфармацыі, каб лічбы заставаліся карыснымі.
Пяць прыкладаў для праверкі
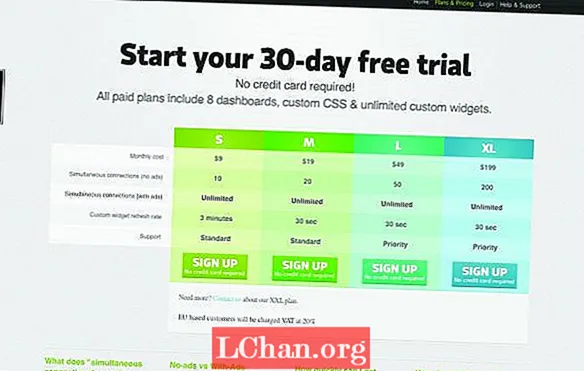
01. GeckoBoard

Адзін з лепшых дызайнаў дадзеных, які я бачыў у гэтым годзе, - гэта дадатак для платы бізнесу GeckoBoard. Гэтыя хлопцы выкарыстоўваюць выдатную статыстыку і макеты, выразна пазначаныя, са значным выкарыстаннем лічбаў.
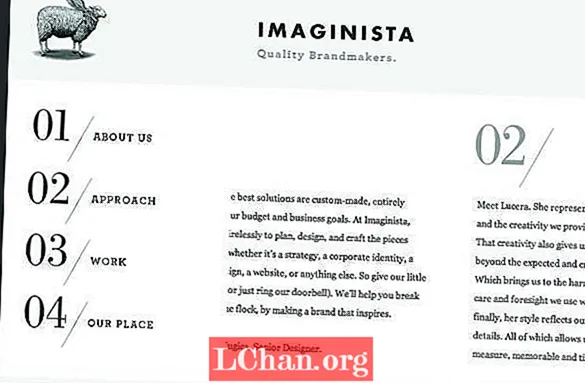
02. Імажыніста

Элегантныя лічбы складаюцца ў кароткую навігацыю для дызайнерскай крамы Imaginista. Распрацоўшчыкі паўтарылі лічбы па ўсім гарызантальным сайце.
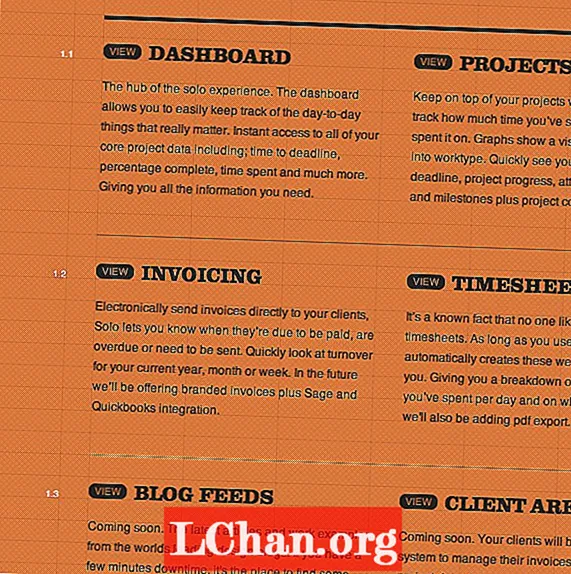
03. Індывідуальна

Solo, дадатак для кіравання праектамі-фрылансерам, выкарыстоўвае лічбы ва ўсім сваім інтэрфейсе, а на галоўнай старонцы - выдатны прыклад дзесятковых знакаў.
04. Лета ў Тэнэсі

Лета ў Тэнэсі - дзіўны турыстычны аб'ект, але мне больш за ўсё падабаецца пранумараваная сістэма паднавігацыі. Лічбы, складзеныя загалоўкамі і субтытрамі, ствараюць цудоўны падыход.
05. Аўтастрада Педэмонтана Ламбарда

Выкарыстанне дадзеных для прыцягнення людзей на ваш сайт можа служыць своеасаблівай унутранай рэкламай, уцягваючы іх глыбей у ваш дамен. Сайт італьянскай дарожнай сеткі Autostrada Pedemontana Lombarda выкарыстоўвае лічбы такім чынам, разам з дадзенымі дыяграмы.
Калі вы бачылі прыклады сайтаў, якія вельмі эфектыўна выкарыстоўваюць лічбы, чаму б не адзначыць іх у каментарыях?


