
Задаволены
- Прыкмета ляноты
- Як правільна гэта зрабіць
- Канвенцыі аб найменні
- Каляровы код вашых слаёў
- Структура і арганізацыя
- Як гэта? Прачытайце гэтыя!
Як крэатыўнага распрацоўніка, мяне часта пытаюцца, што я аддаю перавагу атрымліваць крэатыў ад маіх дызайнераў. Асабіста я аддаю перавагу атрымліваць шматслаёвы файл з макетамі замест папярэдне нарэзаных малюнкаў. Гэта асабісты выбар, і я разумею, што гэта не пераважны фармат для ўсіх. На самай справе, здаецца, у галіны вядуцца вялікія спрэчкі адносна найлепшага спосабу атрымання творчасці.
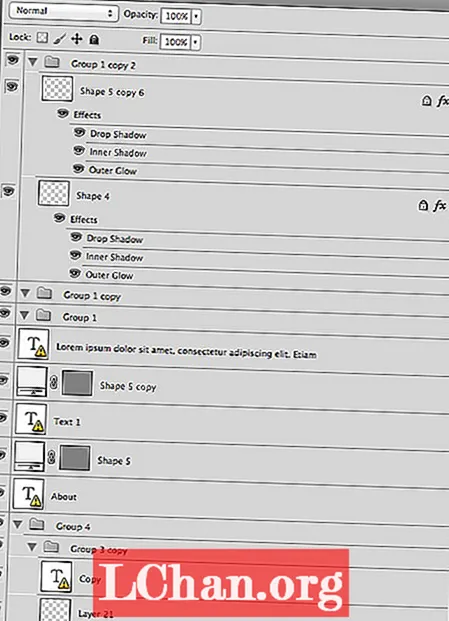
Незалежна ад вашага асабістага выбару, я лічу, што дызайнерам неабходна ствараць і дастаўляць чыстыя файлы. Занадта шмат разоў мне перадавалі файл, падобны на прыведзены ніжэй.

Спатрэбіцца толькі хвіліна, каб заўважыць, наколькі дрэнна пабудаваны і дэзарганізаваны гэты файл. Канвенцыя аб іменаваннях і групаванне не існуе.
Прыкмета ляноты
Быццам бы мой дызайнер меў інтымныя адносіны з ключамі капіявання і ўстаўкі. Выкарыстанне назваў па змаўчанні, такіх як група 1, група 2 і форма 5, недапушчальна. Акрамя таго, пакіданне элементаў, якія больш не патрэбныя, напрыклад, пустыя групы - гэта толькі прыкмета ляноты.
Вядома, мы можам працаваць у гэтых умовах, але чаму вы хочаце? З дапамогай некалькіх простых мадыфікацый дызайнеры могуць ператварыць брудны файл у тое, па чым кожны можа лёгка перамяшчацца.
Нават калі вы не збіраецеся дзяліцца сваёй працай з іншымі, падумайце аб неабходнасці вярнуцца да аднаго з файлаў пазней. Уявіце, колькі блытаніны вы можаце пазбегнуць, выконваючы некалькі асноўных правілаў.
Як правільна гэта зрабіць
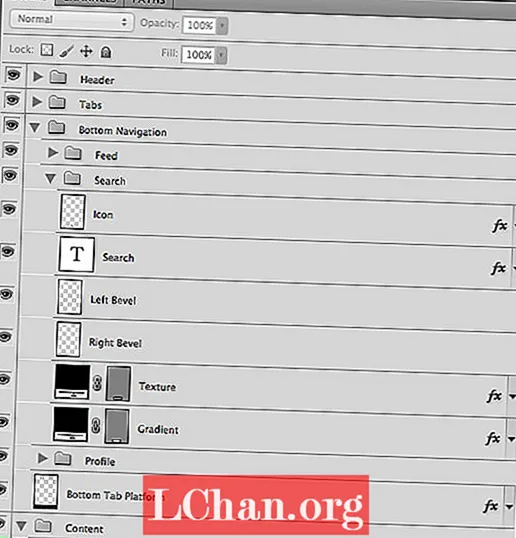
Пачнем з групоўкі. Калі ваша канструкцыя складаецца з асноўнага верхняга і ніжняга калонтытула, а таксама з некаторымі раздзеламі зместу і навігацыі, вашы групы (і іх назвы) павінны супадаць паміж сабой.
Зірніце на ўзор ніжэй. Вы бачыце, што наш дызайнер разбіваецца на аснове агульнага дызайну. Ён дае кожнай групе значнае імя, і ён трымае рэчы разам.

Робячы гэта, ён стварае структураваны і арганізаваны файл, які дапамагае вызначыць ключавыя кампаненты кожнага раздзела ці групы. Гэта займае толькі імгненне, але гэта можа зэканоміць шмат часу.
Канвенцыі аб найменні
Іншы часта прапусканы, але магутны аспект пабудовы слаёў - гэта правілы наймення.
Канвенцыі аб найменні могуць значна пайсці далей. Некалькі хвілін часу дапамагае стварыць неверагодна просты файл для навігацыі. Проста памятайце, што, прыдумляючы імёны, часцей за ўсё лепш.
Назавіце свае пласты паслядоўным і кароткім словам. Калі вы дадаеце пласт, які адносіцца да скосу вашага ўзроўню, назавіце яго такім чынам. Калі ў вас ёсць элемент, які выкарыстоўваецца для платформы ніжняй укладкі, чаму б не назваць яго такім. Будзь проста!
Каляровы код вашых слаёў
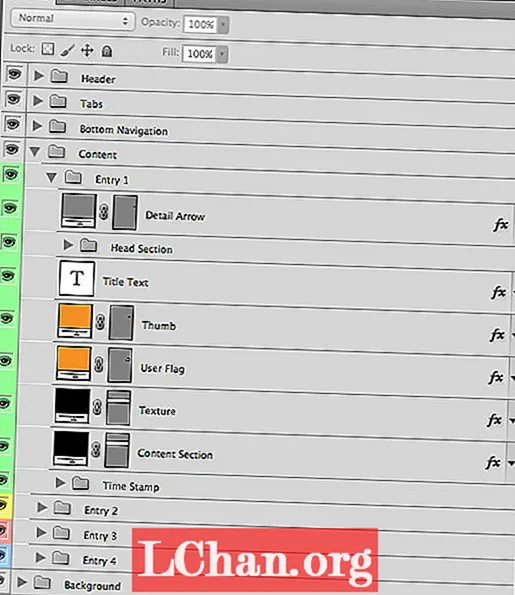
Апошні момант, які я хачу адзначыць, - гэта магчымасць каляровага кадавання вашых слаёў. Хоць гэта можа здацца не велізарнай перавагай - і, праўда, некаторыя праекты не будуць патрабаваць такога ўзроўню арганізацыі - каляровае кадзіраванне можа адыграць карысную ролю.
У прыведзеным ніжэй прыкладзе мой дызайнер выкарыстаў чатыры розныя колеры, каб дапамагчы ідэнтыфікаваць розныя элементы ў гэтым файле.

Калі я нарэзаў гэта для нашага праекта, я хутка змог убачыць сувязі паміж групамі і іх зместам дзякуючы каляроваму кадаванню.
У гэтым канкрэтным праекце колеры самі па сабе мелі значэнне і былі непасрэдна звязаны з дызайнам. Часам гэта бывае не заўсёды, але ў любым выпадку каляровае кадаванне - выдатны спосаб зрабіць важныя аб'екты вылучанымі.
Структура і арганізацыя
Як бачыце, вы можаце зрабіць некалькі файлаў, каб зрабіць файлы больш зручнымі для чытання для распрацоўшчыкаў і іншых дызайнераў.
Улічыце, колькі часу вы выдаткуеце на распрацоўку дызайну. Зараз разгледзім марнаванне гэтага моманту на структураванне і арганізацыю слаёў.
Ваш распрацоўшчык (і іншыя дызайнеры вашай каманды) будуць любіць вас за гэта. І пагадзімся, у глыбіні душы мы ўсе хочам, каб нас любілі ...
Словы: Тэмі Корон
Тэмі Корон з'яўляецца распрацоўшчыкам iOS, бэкэнд-распрацоўшчыкам, вэб-распрацоўшчыкам, пісьменнікам і ілюстратарам. Яна вядзе блогі ў Just Write Code.
Як гэта? Прачытайце гэтыя!
- 101 парада, хітрасці і выпраўленні ў Photoshop, якія можна паспрабаваць сёння
- Лепшыя бясплатныя вэб-шрыфты для дызайнераў
- Дзіўныя прыклады эксперыментальнага дызайну
Ці ёсць у вас нейкія прыхільнасці наконт таго, як калегі арганізуюць сваю працу? Падзяліцеся сваімі думкамі з супольнасцю ў каментарах ніжэй!


