
Задаволены
- 01. Спрасціць Gmail
- 02. Спектр
- 03. CSS Scan 2.0
- 04. Аміна
- 05. Сізі
- 06. Палітра сайта
- 07. Чэк-бот
- 08. Тобі
- 09. DomFlags
- 10. Highly Highlighter
Інструменты для распрацоўшчыкаў Chrome выдатныя, але можна дадаць яшчэ больш захапляльныя функцыі ў Інтэрнэт-браўзэр, каб палегчыць дызайн і распрацоўку вэб.
Вядома, ёсць мноства іншых інструментаў, каб паскорыць справу, глядзіце паведамленне пра нашы любімыя інструменты вэб-дызайну. На дадзены момант, вось 30 нашых улюбёных пашырэнняў Chrome для вэб-дызайнераў і распрацоўшчыкаў.
01. Спрасціць Gmail

Калі вы лічыце, што Gmail становіцца занадта брудным для свайго дабра, прывітайцеся з спрошчаным Gmail, які змятае ўвесь смецце і дрэнныя рашэнні карыстацкага інтэрфейсу, якія пракраліся за апошнія некалькі гадоў. Створаны былым вядучым дызайнерам Gmail Майклам Леггетам, ён пазбаўляе ад усяго адцягненага мітусні і дае вам больш распранутую і функцыянальную версію.
02. Спектр

Каляровая слепата нейкім чынам закранае каля 200 мільёнаў чалавек па ўсім свеце, але харчаванне для іх часта недастаткова ў кантрольным спісе даступнасці дызайнераў. Аднак з дапамогай Spectrum вы можаце хутка праверыць свой сайт на наяўнасць розных відаў дэфіцыту каляровага гледжання і пераканацца, што ўсё зразумела.
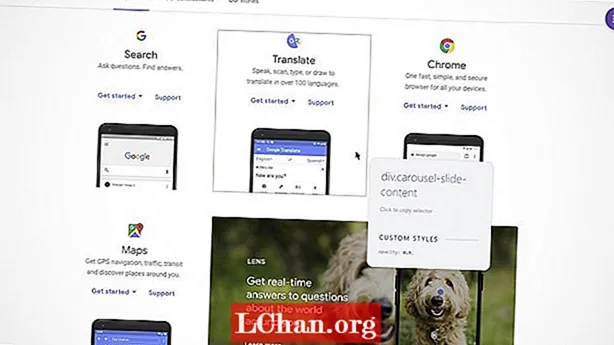
03. CSS Scan 2.0

Інструменты для распрацоўшчыкаў Chrome - гэта зручны спосаб праверыць, як працуе сайт, але CSS Scan 2.0 яшчэ прасцей, калі вы хочаце паглядзець CSS. Навядзіце курсор мышы на любы элемент, і яго CSS з'явіцца ва ўсплываючым акне, што дазволіць скапіяваць яго правілы ў адзін клік. Вы можаце выкарыстоўваць яго для капіравання пэўных элементаў з тэм або шаблонаў, каб адаптаваць для ўласнага выкарыстання, і гэта выдатна падыходзіць для адладкі вашага ўласнага кода.
04. Аміна

Вось яшчэ адзін выдатны інструмент CSS. Amino - гэта жывы рэдактар CSS, які дазваляе ствараць табліцы стыляў у браўзэры і ўжываць іх у рэжыме рэальнага часу на вэб-сайтах. Гэта эфектыўна дазваляе ўносіць пастаянныя змены ў дызайн любога сайта, які вы наведваеце, і калі вы ўвайшлі ў Chrome са сваім уліковым запісам Google, табліцы стыляў будуць сінхранізаваны, каб яны былі даступныя з Chrome на ўсіх вашых настольных прыладах.
05. Сізі

Спагадны вэб-дызайн дадзены ў нашы дні, і вам патрэбны просты спосаб праверкі дызайну ў некалькіх відах прагляду. Сізі варта паглядзець. Ён пакажа вам інтэрактыўны выгляд вашай старонкі, адлюстраваны на шэрагу розных памераў экрана прылады, а таксама вы можаце паказаць і схаваць мадэляваную клавіятуру прылады, а таксама пераключацца паміж партрэтным і альбомным рэжымамі.
06. Палітра сайта

У наступны раз, калі вы ўбачыце сайт, які выдатна выкарыстоўвае колер, вось просты спосаб скарыстацца гэтым. Палітра сайтаў выдзяляе асноўныя колеры з вэб-сайта і стварае агульную палітру, якую вы можаце лёгка паказаць калегам. Вы таксама можаце загрузіць шаблон Sketch, і таксама ёсць падтрымка Adobe Swatch.
07. Чэк-бот

Пераканаўшыся, што ўсе спасылкі на вашым сайце сапраўды працуюць, гэта імгненны выйгрыш юзабіліці, і гэта таксама добры спосаб палепшыць SEO. Checkbot - гэта пашырэнне Chrome, якое правярае няправільныя спасылкі, дублікаты загалоўкаў, ланцужкі перанакіравання, несапраўдныя HTML / JS / CSS і многае іншае, таму вы можаце хутка праверыць сайт на наяўнасць дрэнных спасылак і выправіць іх.
08. Тобі

Гэта праўда, агульнапрызнаная, што да таго часу, калі вы адкрыеце Chrome на працягу некалькіх гадзін, гэта будзе заблытаным гняздом укладак шырынёй з мезенца. Тобі - выдатны спосаб прыручыць іх; з яго дапамогай вы можаце арганізаваць усе гэтыя ўкладкі ў калекцыі спасылак як альтэрнатыву нагрузцы асобных закладак, што робіць іх значна прасцей у кіраванні.
09. DomFlags

Радыкальна паскорыць працэсы стылізацыі элементаў з DomFlags, сапраўды выдатным пашырэннем, якое дазваляе ствараць спалучэння клавіш для элементаў DOM. Гэта як мець закладкі для навігацыі па DOM; гэта зменіць спосаб працы з DevTools.
10. Highly Highlighter

Вось цікавы спосаб прыцягнуць людзей да дыскусіі: вельмі дазваляе абменьвацца асноўнымі матэрыяламі з артыкулаў у Інтэрнэце, каб вы маглі прыцягнуць увагу да найбольш значных матэрыялаў.
Далей: яшчэ 10 пашырэнняў Chrome


