Задаволены
- 01. Ці рэагуе Adobe на гэта?
- 02. Блакаванне аглядальніка і Google Chrome
- 03. Чый гэта маштаб?
- 04. Які гэта прадмет?
Трэба сказаць, што, седзячы, каб напісаць гэта, я імгненна пачаў адчуваць сябе ныццем. У рэшце рэшт, толькі некалькі гадоў таму стварэнне вэб-старонкі альбо вэб-сайта азначала шмат цікавага і вясёлага кадавання (так, прызначаны хуткі сарказм). Потым Muse з'явіўся і стварыў цалкам новую катэгорыю прыкладанняў, інструмент для стварэння вэб-сайтаў. Зразумела, гэта быў не першы сартавальнік у гэтай нішы. Але Муза сапраўды была першай, хто зрабіў гэта правільна.
Пару гадоў таму Muse была досыць простай праграмай, якая паказвае вялікія перспектывы, але патрабуе вялікага развіцця. Як і большасць іх інструментаў, Adobe аказваецца сапраўды добрым бацькам для Muse. Гэта давала яму ўдумлівае і паслядоўнае развіццё. Такім чынам, мы бачылі, як Muse за даволі кароткі час пачынае ператварацца ў больш здольны інструмент.
Улічваючы ўсё гэта дабро, скардзіцца на вышыню няўдзячнасці. Але гэй, гэта мы робім, так? Па праўдзе кажучы, вы ўбачыце, што многія элементы ніжэй невялікія, лёгка паддаюцца карэкцыі і / альбо дастаткова простыя для жыцця. Змяшана некалькі рэчаў, якія сапраўды патрабуюць увагі, і адзін прадмет, які мы ўсе хацелі. Пачнем з гэтага апошняга пункта.
01. Ці рэагуе Adobe на гэта?

Давайце пачнем з біггі: мы ўсе просім, просім і паміраем за тое, што зараз мы адчуваем як найноўшы вэб-падарунак зверху ... спагадны вэб-дызайн. Гэта магчымасць стварыць вэб-сайт, які адпавядае маштабу экрана любога памеру, на які глядач выклікае сайт.
Нягледзячы на тое, што спагадныя вэб-сайты ўсё яшчэ адносна новыя, яго пропуск у мінулых версіях Muse выклікаў шмат пагарды ў многіх карыстальнікаў. Я асабіста мяркую, што карыстальнікі з найбольшым фактарам пагарды - гэта тыя, хто ніколі не спрабаваў распрацаваць адаптыўны сайт. Зрабіць гэта не проста. І хаця нам у цяперашні час можа не спадабацца ствараць тры асобныя фарматы настольных, планшэтных і мабільных прылад у Muse, гэта часта можа быць больш хуткім працоўным працэсам, чым распрацоўка складаных рэагуючых прадуктаў.
Справа мяняецца. 30 лістапада ў адкрытым лісце Adobe абвясціла, што ў пачатку 2016 года выпусціць новую версію Muse, якая будзе ўтрымліваць інструменты дызайну. Усе разам ... скачыце ад радасці!
Але Adobe было ясна, што, паколькі гэта новая функцыянальнасць, на нейкі час мы страцім любімыя інструменты "эфектаў пракруткі" (толькі для сайтаў хуткага дызайну яны ўсё роўна будуць працаваць, калі вы вылучыце бягучыя працоўныя працэсы распрацоўкі). Гэта абмежаванне, па меншай меры, на самым пачатку, цалкам зразумела, паколькі інтэграцыя такіх эфектаў з зменным памерам памераў вэб-старонак будзе няпростай.
У рэшце рэшт, калі вы змяняеце шырыню старонак адаптыўнага сайта, вы атрымліваеце элементы, якія змяняюцца. Гэта азначае, што два прадметы, якія сядзелі побач, цяпер могуць быць складзеныя адзін у аднаго. Гэта зменіць вертыкальнае становішча элементаў старонкі і, такім чынам, пазбягае пазіцый пракруткі. Гэта, у сваю чаргу, кіне вашы эфекты на аснове пракруткі. Тым не менш, прыемна ведаць, што варыянт адаптыўнага дызайну прыходзіць, праўда?
02. Блакаванне аглядальніка і Google Chrome
У Muse паўтараецца праблема, якая, здаецца, існуе адзін дзень і знікае без папярэджання. Толькі каб з'явіцца праз некалькі месяцаў (таксама без папярэджання). Часам яго называюць «блакаваннем аглядальніка», але тыя, хто ведае пра гэта на форумах, маюць некаторыя іншыя імёны, якія я не магу выкарыстоўваць тут.
Па сутнасці, адбываецца тое, што браўзэр адкрые няправільны шаблон вэб-сайта. Напрыклад, адкрыццё планшэтнай версіі сайта падчас настольнай машыны. Горш за тое, што браўзэр па сутнасці "заблакуецца" ў гэтай версіі і не так проста дазволіць гледачу адкрыць правільную версію.
На шчасце, у гэтага пытання ёсць некаторыя абмежаванні. Па-першае, здаецца, гэта праблема толькі з Google Chrome, я не лічу, што іншыя аглядальнікі дзейнічаюць. І праблема, здаецца, узнікае і знікае з рознымі выпускамі Chrome. У той час як каманда Muse спрабавала выправіць гэтую праблему і заяўляла, што рабіла гэта некалькі разоў, яна працягвае выхоўваць сваю непрыгожую галаву новымі новымі версіямі Chrome.
Пакуль не будзе рэальнага і цвёрдага выпраўлення, застанецца толькі размясціць спасылку на планшэтным і мабільным сайтах, прапанаваўшы перавесці праглядальнік на настольную версію (я не думаю, што паведамленне пра памылку прыводзіць да няправільнага працоўнага стала версія, таму турбот няма). Такая спасылка перавызначае функцыю "блакавання" Chrome і звычайна скідае яе, каб вывесці правільны фармат пры наступных наведваннях.
Заўважу, што мультыфарматныя сайты (настольныя, планшэтныя, мабільныя), распрацаваныя іншымі сістэмамі, падобна, не паведамляюць пра гэтую праблему. Такім чынам, хоць я з задавальненнем вінавачу Chrome, гэта ўсё яшчэ на камандзе Muse, каб выправіць.
03. Чый гэта маштаб?

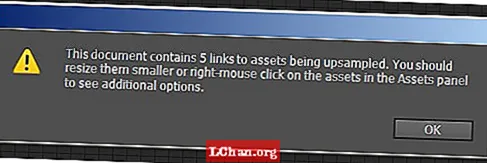
Калі вы адкрываеце існуючы файл Muse, які знаходзіцца ў працэсе выканання, ён адкрые дыялогавае акно, каб папярэдзіць, што ў файле ёсць выявы, размешчаныя / маштабаваныя больш, чым іх аптымальны памер. Акрамя таго, гэтыя файлы таксама пазначаны невялікім чырвоным значком папярэджання ў спісе актываў.
Калі сур'ёзна, вы маглі б падумаць, што збіраецеся распаўсюджваць ВД. Павінен быць спосаб адключыць гэтыя істэрычныя папярэджанні. Праўда ў тым, што я часам наўмысна размяшчаю мастацтва і маштабую яго да аптымальнага 100-адсоткавага памеру. Я спадзяюся, што вы менш не думаеце пра мяне за гэта.
Навошта мне гэта рабіць? Некалькі прычын, але ў асноўным для эканоміі часу / месца загрузкі. Напрыклад, я не супраць, каб некаторыя фонавыя выявы былі павялічаны і мякчэйшыя, чым звычайна. Часта можна маштабаваць мяккі фонавы малюнак на 200 працэнтаў і больш, перш чым джаггі стануць праблемай. Гэта азначае, напрыклад, што вы можаце даставіць малюнак 75 КБ замест, магчыма, столькі, колькі 300 КБ.
Я не веру, што Muse калі-небудзь паспрабуе ўзор вашых малюнкаў (я ўпэўнены, што гэта будзе толькі дэманстрацыя). Але калі вам не падабаецца апрацоўка, вы заўсёды можаце ўручную памяняць файл на "Захаваць для Інтэрнэту" з Photoshop перад загрузкай на сервер.
04. Які гэта прадмет?

Калі я націскаю на аб'ект на палатне, Muse вылучыць элемент на палітры актываў і аўтаматычна пракруціць, каб зрабіць яго бачным. Гэта добра. Але што, калі я альбо не ўваходжу ў палітру актываў, альбо не хачу яе пракручваць? Да таго ж, што, калі я хачу атрымаць больш інфармацыі, чым прапануе пстрычка правай кнопкай мышы на элеменце на палітры актываў?
Просты клік правай кнопкай мышы на малюнку, размешчаным на палатне, павінен сказаць мне, як называецца прадмет, і прапанаваць шэраг іншых варыянтаў, якія спрасцяць наш працоўны працэс.
Наступная старонка: яшчэ чатыры пункты ў нашым спісе пажаданняў Muse