
Задаволены
- 16. Пракрутка старонак
- 17. Размясціце выявы ў сетцы
- 18. Стварэнне кнопкі
- 19. Дублюйце і змяняйце памер
- 20. Развітыя дзяржавы
- 21. Даданне дзеянняў
- 22. Дапрацоўка кнопак
- 23. Навядзенне парадку ў інтэрактыве
- 24. Дапрацоўка інтэрактыву
- 25. Хутка надрукаваць
- 26. Дапрацоўка друку
- 27. Фінальныя налады і да пачатку
- Цяпер прачытайце наступнае:
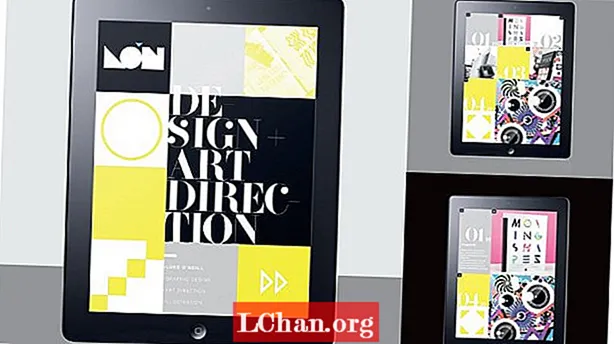
З Adobe Creative Cloud вы можаце лёгка працаваць як у друкаванай, так і ў лічбавай форме, усё ў InDesign і Digital Publishing Suite (DPS) - плюс невялікая дапамога нашых старых сяброў Illustrator і Photoshop. У другой частцы гэтага ўроку я выканаю просты дызайн прыкладання, які прадэманструе вашу працу, а таксама вашы лічбавыя навыкі, а таксама можа быць лёгка нанесены на прыгожы заказны прынт A5.
Тут вы знойдзеце крокі 1-15, а зараз мы працягнем крок 16 ...
16. Пракрутка старонак

Вярнуцца да лічбавага. Давайце створым нашу другую старонку - на гэты раз старонку, якая пракручваецца, удвая большая за стандартны экран iPad вышынёй 2048 пікселяў. Устаўце арыгінальную сетку і накіруйце накіроўвалыя на квадраты, каб стварыць нашу сетку. Калі пазней вам спатрэбіцца больш месца, вы можаце наладзіць памер дакумента.
17. Размясціце выявы ў сетцы

Цяпер пачніце размяшчаць выявы ў сетцы. Пранумаруйце іх, размясціўшы падвойную стрэлку, якую мы стварылі раней, каб паказаць, якая лічба адносіцца да якога праекта. Вы можаце змяніць макет з малюнкамі рознага памеру, каб павялічыць візуальную прывабнасць.
18. Стварэнне кнопкі

Каб карыстальнікі маглі праглядаць меншыя выявы большага памеру, стварыце кнопкі "пашырыць" і "закрыць" на 30x30px і згрупуйце кожную з іх на адпаведным чорным фоне. Я стварыў свае кнопкі, выкарыстоўваючы графіку з чатырох трохвугольнікаў раней і знак + з Helvetica, акрэслены і павярнуты.
19. Дублюйце і змяняйце памер

Дублюйце і змяняйце памер выявы, каб малы і большы для кожнага нумара запоўніў чатыры квадраты сеткі, захаваўшы два асобныя выявы ў дакладна патрэбных памерах пікселяў.Ператварыце абедзве выявы ў аб'ект з некалькімі дзяржавамі, назваўшы першы "01", а яго стану - "01 Small "і "01 Big".
20. Развітыя дзяржавы

Размесціце кнопку "пашырыць" там, дзе вы хочаце, каб яна з'явілася над малюнкам, скапіруйце і выдаліце. Выберыце стан "01 Small "і перайдзіце ў раздзел" Уставіць у стан "у выпадальным меню ўверсе справа на панэлі" Аб'екты ". Паўтарыце гэта для кнопкі «закрыць», уставіўшы яе ў стан аб'екта «01 Вялікі ».
21. Даданне дзеянняў

Выбраўшы стан «01 Small», двойчы пстрыкніце, каб выбраць графіку «пашырыць», і на панэлі «Кнопкі і формы» націсніце «Пераўтварыць у кнопку» ўнізе панэлі. Пад выпадальным меню "Падзея" абярыце "Адпусціць" альбо "Націсніце". У раздзеле "Дзеянні" націсніце на значок +, а з выпадальнага меню абярыце "Перайсці ў стан" і выберыце "Мульты-стан 01:01" Вялікі, каб пры націску на яго з'явілася наша большая выява. Паўтарыце гэты працэс для кнопкі «закрыць», але накіруйце яго ў стан аб'екта «01 Small», каб вярнуцца да зыходных меншых малюнкаў.
22. Дапрацоўка кнопак

Вы можаце дадаць больш інтэрактыву такім жа чынам, стварыўшы простыя кнопкі і аб'екты некалькіх станаў. Я ўстанавіў просты стыль загалоўкаў для кожнага праекта і дадаў ўстаўную мяжу памерам 20 пікселяў на кожным краі, націснуўшы Ctrl / пстрыкнуўшы правай кнопкай мышы на тэкставым кадры. Размясціце загалоўкі там, дзе вы хочаце, каб яны з'явіліся побач з кожным праектам, і намалюйце абразкі "i".
23. Навядзенне парадку ў інтэрактыве

Мы не хочам, каб пры пераходзе на старонку з'яўляліся загалоўкі, таму намалюйце пустое поле "закрыць" і пастаўце яго ў кут дакумента. Абярыце пустое поле і палі загалоўкаў і пераўтварыце іх у аб'ект мульты-стану, пераканаўшыся, што пустое поле з'явілася ўверсе стэка, і кожны загаловак быў названы.
24. Дапрацоўка інтэрактыву

Пераўтварыце ўсе значкі "i" у кнопкі і звяжыце іх з адпаведным праектам, каб вы маглі лёгка пераходзіць ад аднаго загалоўка да наступнага. Падфарбуйце загалоўкі ў адпаведнасці з нумарам праекта. Вы таксама можаце дадаць колер, калі выбрана кнопка, выкарыстоўваючы панэль [Націсніце] на панэлі Кнопкі і афарбоўваючы графіку дакумента.
25. Хутка надрукаваць

Цяпер вярніцеся да друку. Дадайце спрэды ў дакумент друку A5, уключаючы квадраты і хрыбет, гэтак жа, як для вокладкі. Мы хочам запусціць загалоўкі ў больш традыцыйным фармаце слупкоў, таму ў палях і слупках усталюйце значэнні: Верх: 30 мм, Знізу: 15 мм, Унутры: 74 мм, Звонку: 10 мм, Слупкі: 2, Вадасцёк: 4 мм.
26. Дапрацоўка друку

Цяпер у нас ёсць асноўная сетка, мы можам хутка і лёгка дадаваць змесціва, не турбуючыся пра тонкасці дадання інтэрактыўнасці. Паколькі гэта друкаваная, а не лічбавая форма, напэўна, лепш аддзяліць цітры ад адпаведных праектаў, каб пазбегнуць завалення гледача мазаікай з розных элементаў.
27. Фінальныя налады і да пачатку

Нарэшце, праглядзіце дакумент для друку, пераканаўшыся, што ўсе выявы знаходзяцца ў рэжыме CMYK з хуткасцю 300 dpi і не выкарыстоўваюцца ў дакуменце больш чым на 120%. Затым вы можаце экспартаваць файл у PDF і, выкарыстоўваючы Photoshop, загрузіць яго непасрэдна ў свой партфель Behance або ProSite (Файл> Падзяліцца ў Behance) для прагляду альбо каментарыяў.
Словы: Люк О’Ніл
Мастацкі рэдактар часопіса T3 і былы мастацкі рэдактар Computer Arts Collection, Люк працуе ў галіне дызайну, мастацкага кірунку і ілюстрацыі як у друкаванай, так і ў лічбавай галіне.
Упершыню гэтая функцыя з'явілася ў "Канчатковым кіраўніцтве па Adobe Creative Cloud".
Цяпер прачытайце наступнае:
- Парады, хітрасці і выпраўленні ў Photoshop, якія можна паспрабаваць сёння
- Бясплатныя пэндзлікі для Photoshop, якія павінны быць у кожнага творцы
- Бясплатныя дзеянні Photoshop для стварэння надзвычайных эфектаў
- Лепшыя убудовы Photoshop