
Задаволены
- Настройка
- Першы раз не пашанцавала
- Няправільны кірунак
- Як правільна гэта зрабіць
- Халодныя, жорсткія ісціны
- Выкарыстанне убудовы
Мы ўсе ведаем, што для стварэння спеўнага і танцавальнага сайта з праграмным забеспячэннем Adobe вам спатрэбяцца Muse, Dreamweaver або Edge Reflow. Але калі гаворка ідзе пра хуткі і брудны вэб-сайт, як наконт InDesign? Паколькі InDesign ужо некалькі гадоў мае магчымасці экспарту HTML, так?
Зверху я магу прыдумаць добры набор адпаведных праектаў менавіта для такога працоўнага працэсу. Я не сумняваюся, што вы можаце таксама. Па-першае, любую макет і прэзентацыю больш лёгка зрабіць у ID дызайнер, які выкарыстоўвае гэта ў якасці асноўнага штодзённага прыкладання.
Да таго ж, пакуль складанасць прыцягвае ўвагу, справа ў тым, што ў Інтэрнэце ёсць шмат простых сайтаў, якія змяшчаюць некаторыя загалоўкі і тэксты мастацтва і тэксту - гэта было б яшчэ адным удалым матчам. А хто не прасіў кліента стварыць маркетынгавы матэрыял, дзе змест прызначаны як для друку, так і для Інтэрнэту?
І калі вы звярталі ўвагу, за апошнія некалькі гадоў Adobe паступова дадае ўсё больш магчымасцей мультымедыя і інтэрактыву ў ідэнтыфікатар. Зразумела, гэтыя дапаўненні былі відавочна арыентаваны на іншыя варыянты экспарту - EPUB, Flash, SWF, - але гэта наводзіць на думку, што InDesign, верагодна, становіцца больш здольным да вываду HTML, так?
Ну, можа, і не. Я паспрабаваў, і вось што здарылася ...
Настройка
Аднойчы раніцай на гэтым тыдні я загрузіў пасведчанне з вялікай усмешкай на твары і гарачай кубачкам кавы. Я быў гатовы гуляць з гэтымі інструментамі экспарту HTML, якія бачыў раней, але ніколі не паспеў пагуляць. Так, я быў узбуджаны. Да таго ж, я наіўна меркаваў, гэта павінна было быць імкліва, бо гэтыя варыянты існавалі так даўно, да гэтага часу яны павінны быць добра адшліфаваны, так? Так, ну ... можа, і не.
Я адкрыў InDesign CC і выбраў Файл> Новы ...> Дакумент (Ctrl/Cmd+N), і тут жа вы ўбачыце опцыю ва ўсплывальным меню «Намер» для выкарыстання ў Інтэрнэце.
Выберыце яго, і гэта дасць нам некаторыя асноўныя крытэрыі вэб-старонкі, запоўненыя для нас, і магчымасць для іншых стандартных памераў вэб-старонкі. Хоць па змаўчанні 800x600 адчувае сябе вельмі прыблізна ў 2007 годзе, я пайшоў на гэты тэст у надзеі, што ён некалькі палегчыць цяжар стварэння некалькіх фарматных версій. Жыццё - гэта кампраміс, так?
Затым я пачаў выкладваць тэставую старонку, якая ніколі не прынесла б мне дызайнерскіх узнагарод, але я проста хацеў накінуць на старонку некаторыя асноўныя элементы старонкі і экспартаваць, каб даведацца, што я атрымаю.

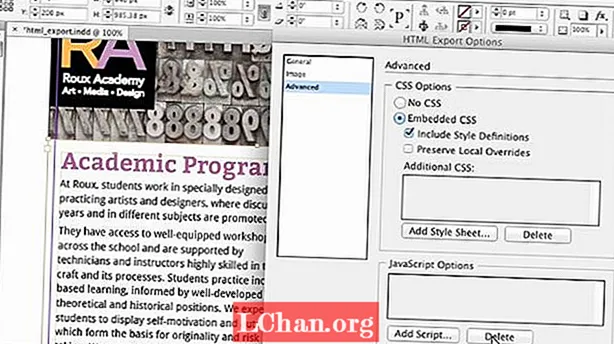
Як вы можаце бачыць на малюнку, я плюхнуўся на радок несістэмнага тэксту, дзве скрынкі, адна з выявай, а другая - аднатонным колерам залівання і формай ручкі-інструмента. Я таксама ўключыў пару кнопак навігацыі, каб праверыць, ці будуць яны працаваць.
Першы раз не пашанцавала

У мяне атрымаўся беспарадак (і я зараз не кажу пра дызайн). На першым прыкладзе малюнка вэб-старонкі вы можаце ўбачыць, што запоўненае поле і элемент інструмента "ручка" нават не з'явіліся. Але для таго, каб мяне стрымаць, патрабуецца не толькі. Я паспрабаваў яшчэ раз. Мда ... і зноў.
Я разважаў, што калі скрынка з выявай JPEG з'яўляецца, што ўкладванне элемента ў элемент ручкі можа зрабіць тое ж самае, я стварыў 1-піксельны квадратны JPEG у Photoshop і перацягнуў яго. Поспех! Гэта спрацавала, і на наступным малюнку адлюстраванага сайта вы можаце гэта ўбачыць.

На жаль, зараз вы таксама можаце ўбачыць, як элементы апынуліся не ў патрэбных пазіцыях. Паспрабаваў, як мог, адзначыўшы, што мог бы падумаць пра нейкае істотнае паляпшэнне.
Затым я паспрабаваў яго ў толькі што выпушчаным InDesign CC 2014.

На гэтым малюнку вы бачыце, што варыянт экспарту ў гэтай версіі палепшыўся. Ён адлюстроўваў цвёрдае поле запаўнення і градыентную заліванне іншага элемента інструмента пяра. Але кампаноўка ўсё роўна была вельмі няправільнай.
Няправільны кірунак
Я зразумеў, што не іду з гэтым правілам, і, безумоўна, гэта будзе не так лёгка і бязбольна, як я меркаваў упершыню. Таму я шукаў парады спецыялістаў у гэтай вузкай вобласці. Зноў на маё здзіўленне, у сетцы было мала інфармацыі па гэтым пытанні, пакуль я не наткнуўся на вельмі таленавітага дызайнера з сур'ёзнымі тэхнічнымі адбіўнымі майстрамі на імя Майкл Мэрфі.

Мэрфі быў дастаткова добры, каб паспець пагаварыць са мной на гэтую тэму, пра якую ён можа ведаць больш, чым хто-небудзь іншы. На самай справе, напэўна, можна з упэўненасцю сказаць, што ён давёў гэта да высокага мастацтва, як і ў іншых візуальных творах. Ён змог праліць шмат святла на гэтую тэму і вельмі падрабязна дзеліцца ўсім гэтым у серыі з двух курсаў на гэтую тэму, апублікаванай lynda.com.
Курсы - InDesign CS6 to HTML і InDesign for Web Design.
Як правільна гэта зрабіць
Мэрфі растлумачыў: "Пры пераназначэнні змесціва InDesign у выглядзе HTML убудаваны два шляхі экспарту: EPUB (альбо з фіксаванай раскладкай, альбо з магчымасцю перазагрузкі ў CC 2014) альбо HTML. Абодва напрамкі патрабуюць паслядоўнага выкарыстання стыляў (сімвал, абзац і аб'ект) ва ўсім ваш праект, і каб усе стылі былі падлучаныя да HTML-эквівалента (напрыклад, тэг p для абзацаў, h1, h2, h3 і гэтак далей для загалоўкаў, і em альбо моцны для курсіва ці паўтлустага шрыфта, адпаведна). Яны дазваляюць падтрымліваць структура і арганізацыя вашага зместу, але не яго знешні выгляд.
"З выгляду InDesign можа генераваць CSS як для EPUB, так і для HTML. Аднак CSS InDesign стварае імкненне захаваць параметры, якія вы ўжылі да макета друку (напрыклад, кнігі ці артыкула ў часопісе), і паміж імі занадта шмат адрозненняў. вопыт чытання на аснове друку і экрана для атрымання аптымальных вынікаў.
"З-за гэтага малаверагодна, што вы дабярэцеся ад пачатку да канца, не зазіраючы пад капот і не трапляючы хаця б у CSS, калі не ў саму разметку HTML".
Ён працягваў тлумачыць, што звычайна HTML, які вы атрымаеце з InDesign, будзе найбольш карысным, калі ў вас ёсць існуючы CSS, на які вы арыентуецеся (напрыклад, шаблонны CSS, які вы выкарыстоўваеце для праектаў EPUB, альбо CSS, які выкарыстоўваецца вашым сайтам альбо яе сістэма кіравання зместам).
У гэтай сітуацыі вы можаце проста ўсталяваць неабходныя сувязі паміж стылямі InDesign і адпаведнымі тэгамі HTML і класамі CSS. Гэтыя параметры можна знайсці ў абласцях экспарту тэгаў дыялогавага акна "Абзац", "Сімвал" і "Аб'ект". У выпадку са стылямі аб'ектаў падумайце аб кожным аб'екце, да якога ўжыты стыль, як DIV у вашым HTML і пазначце яго адпаведна.
Халодныя, жорсткія ісціны
У той час як экспарт EPUB больш прадказальны, экспарт у Інтэрнэт заўсёды спрабуе дасягнуць рухомай мэты. Такім чынам, экспарт HTML-кода InDesign проста не дасць вам простага вываду макета для друку ў Інтэрнэце. Гэта толькі прадаставіць вам ваш змест - тэкст і выявы ў патрэбным парадку - з адпаведнай HTML-разметкай для перапрафілявання ў Інтэрнэце. Аднак нават пры гэтым абмежаванні гэта больш хуткі шлях і значна менш паўтаральны, чым пры ўручэнні, асабліва калі вы ўжо ўстанавілі фарматаванне і іерархію ў InDesign.
"Напрыклад," Майкл тлумачыць "кожны месяц я экспартую артыкулы часопісаў на цэлы месяц з макетаў InDesign у HTML для размяшчэння на вэб-сайце часопіса. Пры ўключэнні тэгаў экспарту, убудаваных у стылі ў маіх шаблонах, працэс адбываецца хутка, адносна чысты і выключае з раўнання паўтаральную працу і магчымыя чалавечыя памылкі. Такім чынам, у поўнай меры скарыстаўшыся магчымасцю, у рэшце рэшт зводзіцца да рэалістычных чаканняў і гатоўнасці зрабіць неабходную папярэднюю падрыхтоўку ў дакументах, шаблонах і стылях ".
Так, так, гэта можна зрабіць, і добра. Проста трэба падыходзіць да гэтага сістэматычна і наладжваць добры рабочы працэс. Усё гэта азначае, што мы гаворым не пра просты аднаразовы праект. Гэта лепш за ўсё падыходзіць для тых, у каго ёсць разумны аб'ём перыядычнага змесціва, якое неабходна перанесці ў Інтэрнэт, і сістэмы кіравання кантэнтам альбо працоўнага працэсу, якія будуць яго падтрымліваць.
Выкарыстанне убудовы

Так што наконт убудовы? Рады, што спыталі! Калі ўся гэтая інфармацыя вышэй круціцца ў галаве, вы не самотныя. Для нетэхнічных існуе альтэрнатыва выкарыстання убудовы пад назвай In5, зробленай Ajar Productions. In5 дадае дадатковы параметр экспарту, які называецца "Экспарт HTML з In5 ..." прама пад экспартам, які ўвайшоў у ідэнтыфікатар.
Параметры ў дыялогавым акне In5 маюць параметры ўласнай версіі, а таксама дадатковыя раздзелы, такія як SEO. Вынікі, калі ўсё ідзе добра, - вельмі карысныя вэб-старонкі і сайт. Гэта выдатны варыянт, асабліва ў нішавай вобласці, у якой мала варыянтаў.
Сутнасць: было б добра, калі б InDesign быў выдавецкім швейцарскім нажом, на які я спадзяваўся. У гонар Adobe, яны ўпарта працуюць над тым, каб данесці нам гэтыя інструменты. Але, як адзначыў мне Майкл Мэрфі, адрозненні паміж гэтымі двума фарматамі, друкаваным і вэб-сайтам, настолькі вялікія, што разрыў складаны.
Словы: Лэнс Эванс
Лэнс Эванс - крэатыўны дырэктар Graphlink Media. Ён напісаў кнігі па 3D і падрыхтаваў семінары 3DNY для Apple і Alias.


