
Задаволены
Незалежна ад таго, працуеце вы ілюстратарам альбо графічным дызайнерам, вэб-распрацоўшчыкам альбо 3D-мадэлярам, новыя інструменты дызайну пастаянна выпускаюцца, многія з іх бясплатныя.
Але калі ваш тэлефон, планшэт і настольны кампутар занадта загрувашчаны новымі праграмамі, майце на ўвазе, што ўсё часцей многія з самых магутных новых інструментаў на самай справе заснаваны на аглядальніках.
У гэтым пасце мы прыводзім некаторыя лепшыя, якія нам трапляліся ў 2016 годзе. Але калі нам удалося прапусціць вашу ўлюбёную, паведаміце нам пра гэта ў каментарах ніжэй!
01. Гравіт

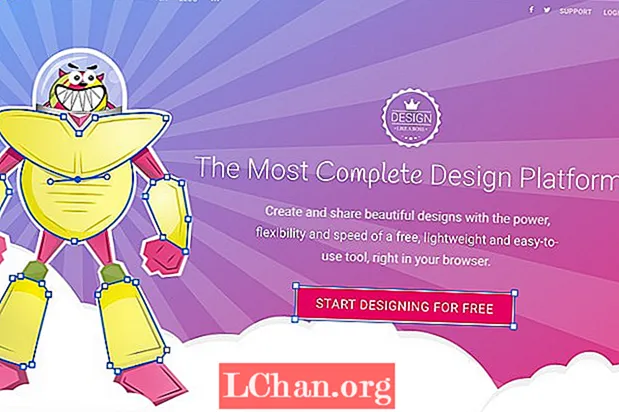
З моманту спынення Adobe Fireworks інструменты для стварэння вектарных ілюстрацый і дызайну карыстацкага інтэрфейсу павялічыліся, і Sketch і Affinity Designer сярод тых, хто змагаецца за ўвагу дызайнераў. З абедзвюма гэтымі праграмамі ў цяперашні час толькі для Mac, поле застаецца шырока адкрытым. І вось ёсць новае прыкладанне Gravit, якое прапануе такія функцыі прама ў вэб-аглядальніку.
Gravit мае дзіўна поўны набор функцый, уключаючы аўтаматычныя фігуры, жывыя фільтры і рэжымы рэдагавання шляхоў, і самае лепшае - гэта бясплатна. Больш за тое, праца ў аглядальніку азначае, што вашы дызайнерскія праекты заўсёды будуць сінхранізавацца - хаця адваротны вынік гэтага заключаецца ў тым, што гэта не вельмі карысна для вас, калі няма Wi-Fi і 3G.
02. Скрынка SVG

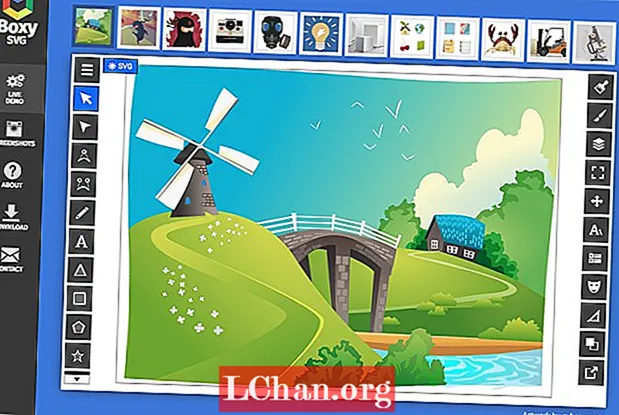
Boxy SVG - яшчэ адзін бясплатны рэдактар вектарнай графікі, які імкнецца даць альтэрнатыву Illustrator і Sketch. Створаны для аглядальнікаў Chrome, ён дазваляе адкрываць і захоўваць файлы SVG і SVGZ, а таксама імпартаваць і экспартаваць файлы JPEG і PNG.
Boxy SVG пастаўляецца з больш чым 100 камандамі з наладжвальнымі спалучэннямі клавіш, дазваляе імпартаваць растравыя малюнкі і шрыфты Google, а таксама робіць групы, пераўтварэнні і шляхі. І як Gravit, ён цалкам бясплатны.
- 6 казачных дызайнаў для фермерскіх рынкаў
03. Фігма

Figma імкнецца стаць не менш чым альтэрнатывай настольнага праграмнага забеспячэння Adobe на аснове браўзэра. (Заўвага: нягледзячы на назву, праграмнае забеспячэнне Creative Cloud Adobe не цалкам заснавана на воблаку; вам усё роўна прыйдзецца загружаць яго на сваю машыну). Figma цвёрда сканцэнтравана на супрацоўніцтве на аснове каманд, і вытворцы спадзяюцца, што ён стане "Github для дызайнераў", што дазволіць супольнасці дзяліцца дызайнерскімі актывамі такім жа чынам, як распрацоўшчыкі дзеляцца сваім кодам.
Аднак для Figma гэта вельмі раннія дні, якая яшчэ не была выпушчана цалкам. Аднак вы можаце зарэгістравацца, каб забраніраваць сваё месца ў Preview Release (па сутнасці, версія для Photoshop на аснове браўзэра), а поўны набор функцый чакаецца ў канцы гэтага года.
04. Унікальны генератар градыентаў

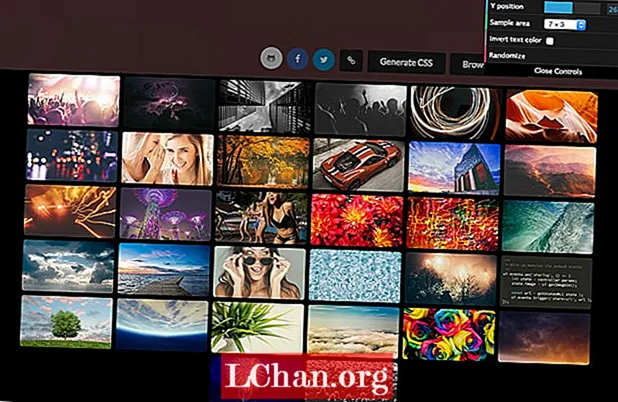
Гэты інструмент на аснове браўзэра дапаможа вам зрабіць нешта вельмі канкрэтнае: стварыць цудоўныя размытыя фонавыя выявы, якія можна выкарыстоўваць у любым праекце. У асноўным гэта малюнак запасаў, здабывае вельмі невялікую яго плошчу, маштабуецца да 100%, затым выкарыстоўвае алгарытм згладжвання малюнкаў, каб стварыць халаднаваты размыты фон.
Каб выкарыстоўваць гэта як убудаваную выяву на фоне любога элемента HTML, проста націсніце кнопку "Стварыць CSS", і вы гатовыя да працы. Звярніце ўвагу, што ўсе выкарыстаныя выявы з'яўляюцца агульнадаступнымі, таму не хвалюйцеся наконт аўтарскіх правоў.
05. Мадэла

Зараз адной з самых вялікіх праблем у вэб-дызайне з'яўляецца вага старонкі, які аказвае велізарны ўплыў на канверсію, утрыманне, SEO і, вядома, наколькі расчараваны карыстальнікі, калі яны працуюць на павольных злучэннях. Зараз вось хуткі і просты спосаб сачыць за вагой старонкі вашага сайта.
Усталюйце гэта пашырэнне для браўзэра, і побач з вашым адрасным радком вы ўбачыце значок пончыка. Кожны раз, калі вы націснеце яго, ён будзе разлічваць "бюджэт прадукцыйнасці" на аснове ўкладкі, якая ў цяперашні час адкрыта ў вашым браўзэры. Вы таксама можаце наладзіць параўнанне на аснове канкурэнтаў альбо любога нумара, які вы прыдумаеце. Каларыйнасць аглядальніка даступная ў якасці пашырэння для аглядальніка для Chrome, Firefox і Opera.
07. Ветэрынарны

Хочаце патрапіць у 3D? Vectary - гэта інструмент на аснове браўзэра, які накіраваны на палягчэнне стварэння 3D-дызайну як для пачаткоўцаў, так і для вопытных вытворцаў. Вы можаце ствараць свае дызайны ў карыстальніку вэб-аглядальніка з дапамогай серыі паўзункоў і стандартных інструментаў мадэлявання, і яны аўтаматычна захоўваюцца ў воблаку, што дазваляе лёгка абменьвацца і атрымліваць доступ. Vectary яшчэ не выпусціла поўную версію, але вы можаце зарэгістравацца на сайце для доступу да закрытай бэта-версіі.


