
Задаволены
- 01. Дрыблінг (iOS)
- 02. Sketch Mirror (iOS)
- 03. Adobe XD для мабільных прылад (iOS або Android)
- 04. 920 Тэкставы рэдактар (Android)
- 05. Рэчы 3 (iOS)
- 06. Py (iOS або Android)
Шматлікія вэб-дызайнеры ніколі не думаюць выкарыстоўваць мабільныя дадаткі, каб дапамагчы ім у працы. Але новыя мабільныя праграмы пастаянна выпускаюцца, і лёгка прапусціць тое, што можа глыбока змяніць вашу працу ў лепшы бок.
У гэтым паведамленні мы азнаёмімся з апошнімі новымі і нядаўна абноўленымі мабільнымі праграмамі, якія могуць зрабіць ваш вэб-дызайн больш прадуктыўным, эфектыўным і цікавым. І хто не хацеў бы гэтага?
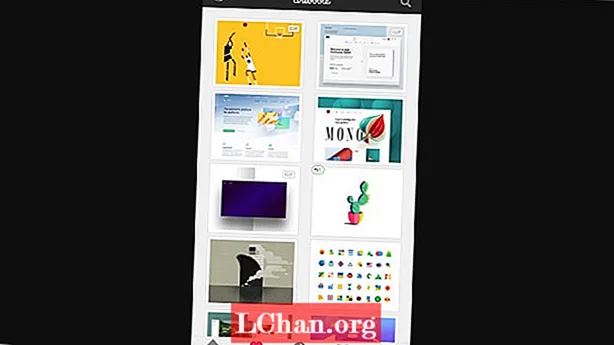
01. Дрыблінг (iOS)

Dribbble, заснаваны ў 2009 годзе Дэнам Седэрхольмам і Рычам Торнэтам, стаў месцам для вэб-дызайнераў, якія могуць абменьвацца відамі (таксама "здымкамі") дызайнаў, над якімі яны працуюць, і запрашаць да сябе каментарыі і дыскусіі. Але, магчыма, дзіўна: Dribbble ніколі не запускаў мабільнае прыкладанне ў якасці дадатку да паслугі ... да мінулага месяца.
Даступнае праз App Store для iPhone і iPad новае прыкладанне Dribbble можна загрузіць цалкам бясплатна. Ён забяспечвае ўзаемадзеянне, напрыклад, падвойнае націсканне, каб "спадабацца", і націсніце, каб абнавіць, а таксама больш хуткі прагляд і падзел экрана iPad для палягчэння выкарыстання Dribbble на вашых прыладах.
Акрамя таго, падтрымка Handoff азначае, што вы можаце праглядаць Dribbble на хаду, а потым праглядаць той жа змест на працоўным стале. Плюс падтрымка універсальных спасылак азначае, што ўсе спасылкі на dribbble.com будуць адкрывацца непасрэдна ў дадатку, а не ў браўзэры.
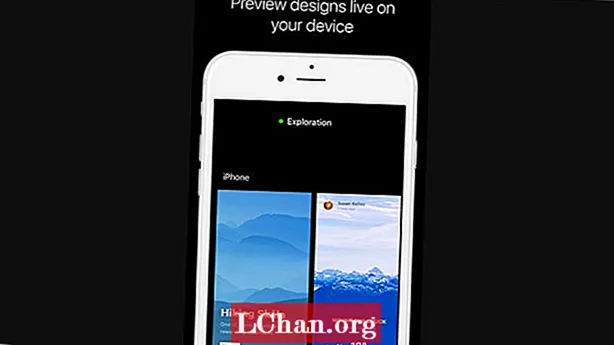
02. Sketch Mirror (iOS)

Калі вы рэгулярна выкарыстоўваеце Sketch для прататыпавання вэб-дызайну, і ў вас ёсць iPhone або iPad з iOS 9 і вышэй, то вам захочацца праверыць Sketch Mirror. Гэта аналагічнае прыкладанне для iOS ад Sketch дазваляе праглядаць вашыя дызайны практычна ў рэжыме рэальнага часу на любым iPhone або iPad праз сетку Wi-Fi, дзе б вы ні знаходзіліся.
Sketch Mirror аптымізаваны для iPad Pro і падтрымлівае Split View і шматзадачнасць. З дапамогай агляду Sketch Mirror вы можаце хутка праглядаць мантажныя вобласці на розных старонках, і калі вы страціце сувязь, прыкладанне аўтаматычна пераключыцца назад пасля аднаўлення.
Сумяшчальны з Sketch 3.8 і вышэй, Sketch Mirror можна бясплатна загрузіць з App Store.
03. Adobe XD для мабільных прылад (iOS або Android)

Апублікаваны ў папярэднім праглядзе ў 2016 годзе, Adobe’s Experience Design CC - альбо Adobe XD - гэта інструмент каркаснай апрацоўкі і прататыпавання, які хутка зарэкамендаваў сябе як ключавая частка Creative Cloud. І суправаджальнае мабільнае прыкладанне дазваляе праглядаць вашыя распрацоўкі на прыладах iOS і Android.
- 10 лепшых сайтаў дызайнерскіх агенцтваў 2017 года
Калі вы выкарыстоўваеце Adobe XD на macOS, вы можаце ўнесці змены ў дызайн і прататыпаванне на працоўным стале і ўбачыць іх адлюстраванне ў рэальным часе на ўсіх мабільных прыладах, падлучаных праз USB. Акрамя таго, карыстальнікі MacOS і Windows 10 могуць загружаць дакументы Adobe XD з Creative Cloud Files.Проста змесціце свае дакументы XD у папку файлаў CC на працоўным стале, а затым загрузіце іх на свае прылады, выкарыстоўваючы Adobe XD на мабільным тэлефоне.
Дадатак Adobe XD можна бясплатна загрузіць з App Store для iOS або праз Google Play для Android.
04. 920 Тэкставы рэдактар (Android)

Для Android даступныя дзясяткі тэкставых рэдактараў, але 920 Тэкставы рэдактар - наш улюбёны. Калі вы пішаце код на маленькім экране, вы хочаце, каб ваш рэдактар быў чыстым, лёгкім і спагадным, і гэты адзначае ўсе гэтыя скрынкі.
Ёсць таксама даволі цудоўныя функцыі: Multi Tab дазваляе адкрываць розныя файлы на розных укладках для зручнага пераключэння; вы можаце заблакаваць арыентацыю экрана ў гарызантальную або вертыкальную; і ёсць мноства цікавых цэтлікаў, такіх як выкарыстанне клавіш рэгулявання гучнасці для хуткага пераключэння дысплея альбо схавання панэлі інструментаў.
Па змаўчанні тэкставы рэдактар 920 падтрымлівае CSS, JavaScript, ASP, ActionScript, C / C ++, C #, Erlang, Frink, HTML / XML / WML, Java, JSP, Perl, PowerShell, PHP, Python і многае іншае.
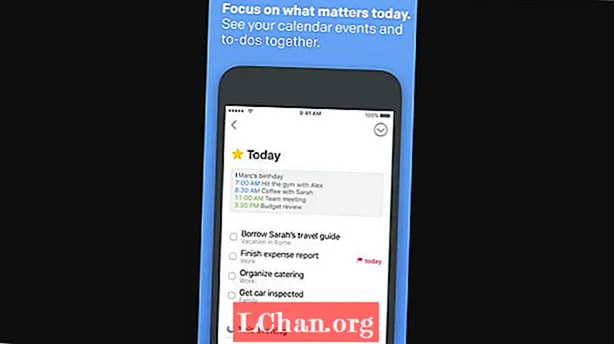
05. Рэчы 3 (iOS)

Калі вы не адзін з тых рэдкіх вэб-дызайнераў, якія, натуральна, звыш арганізаваны, вам спатрэбіцца прыстойнае заданне, каб сачыць за сваімі праектамі. Справа існуе ўжо некаторы час, але калі вы адмаўляліся ад гэтага раней, варта яшчэ раз паглядзець на апошнюю версію, Things 3.
Заснаваны на сістэме прадукцыйнасці, вядомай як GTD (Getting Things Done), Things быў вялікім хітом у выпуску ў 2008 годзе дзякуючы чыстаму карыстацкаму інтэрфейсу і бесперабойнай інтэграцыі з іншымі службамі. Але апошняя версія штурхае яго прывабнасць далей.
Галоўная разыначка - гэта новая інтэграцыя з вашым дадаткам календара (Google ці іншым спосабам), што азначае, што вы можаце праглядаць будучыя заданні разам з іншымі абавязацельствамі, сустрэчамі і напамінамі. Рэчы 3 таксама паказвае ваш прагрэс у выкананні задач праз візуальную метафару пустых кругоў, якія становяцца больш запоўненымі, чым бліжэй вы іх выконваеце.
06. Py (iOS або Android)

Навучанне праграмаванню новай мовы, напрыклад, Swift або Python, не падаецца вясёлым заняткам, але Py робіць гэта, ператвараючы яго ў гульню.
Прапаноўваючы больш за 1000 бясплатных урокаў, гэта мабільнае прыкладанне вучыць вас праграмаваць фрагменты памеру ўкусу, гейміфікаваныя, а таксама ёсць сацыяльны элемент, які заахвочвае вас прайсці навучанне.
Запушчаны ў 2016 годзе на iOS, Py быў запушчаны ў гэтым месяцы на Android, хаця ён яшчэ даступны не на ўсіх тэрыторыях. У цяперашні час ён прапануе вам магчымасць навучыцца Python, Swift, распрацоўцы iOS, навуцы дадзеных, HTML, CSS, SQL, JavaScript і Java. Дадатак можна бясплатна загружаць і выкарыстоўваць на працягу аднаго месяца бясплатнай пробнай версіі, пасля чаго з вас будзе спаганяцца 9,99 долараў ЗША (каля 7,70 фунтаў) у месяц, каб працягваць карыстацца ім.
Загрузіце яго з App Store для iOS або праз Google Play для Android.


